最高のコレクション おしゃれ ドロップ ダウン メニュー デザイン 281905-おしゃれ ドロップ ダウン メニュー デザイン
サインアップ画面やデータ入力画面の「フォーム」は、サイトやアプリ設計において最も重要な要素の1つです。本記事では、入力フォームデザインのUXを高める15のルールをご紹介します。 ※この記事はuxdesignccの記事を 続きを読む 入力フォームのデザイン・UXを高める15のルールを徹底図解! おしゃれなインスタのデザインテンプレート10選 Creatibe MARKETのインスタテンプレートは、値段からデザインまでピンキリです。 今回ご紹介するデザインと似ているタイプも多く、ちょっとした違いのデザインもかなりの数があります。See the Pen 511 ドロップダウンメニュー(上) by 動くWebデザインアイディア帳 on CodePen 768px以下で動きを変更しています。PCの場合は「HTML」ボタンを押して「Result」を全画面にし、動きをご確認ください↑
1
おしゃれ ドロップ ダウン メニュー デザイン
おしゃれ ドロップ ダウン メニュー デザイン-サイト登録日:14年04月03日 日本でもかつて吉野家がチェーン展開をしていたブランドです。 親しみやすいデザインでまとめています。 オレンジ カフェ・レストラン サイトマップ付きフッター メガドロップダウンメニュー 親しみやすい パーマリンク おしゃれなピュアCSSドロップダウンメニュー ピュアCSSのドロップダウンメニュー。JavaScriptを使わないユーザは知っておくべきインターフェース。 Jamie Coulter作 16年4月12日 シンプルイズベストなアコーディオンメニュー




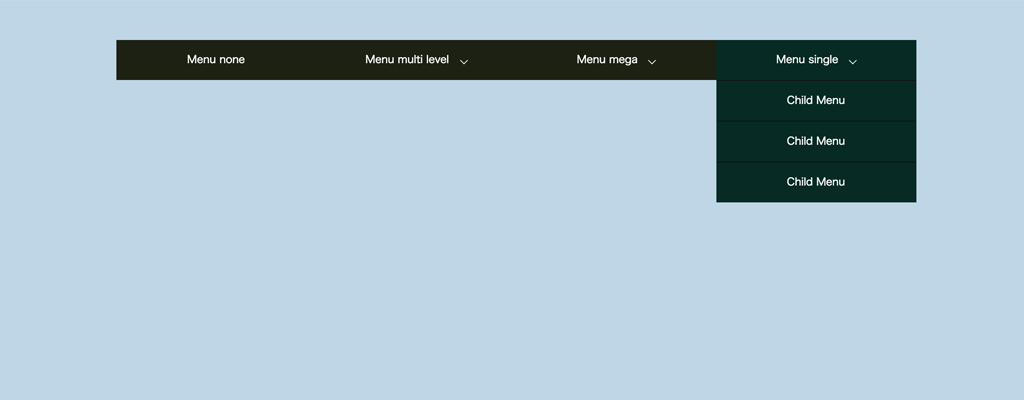
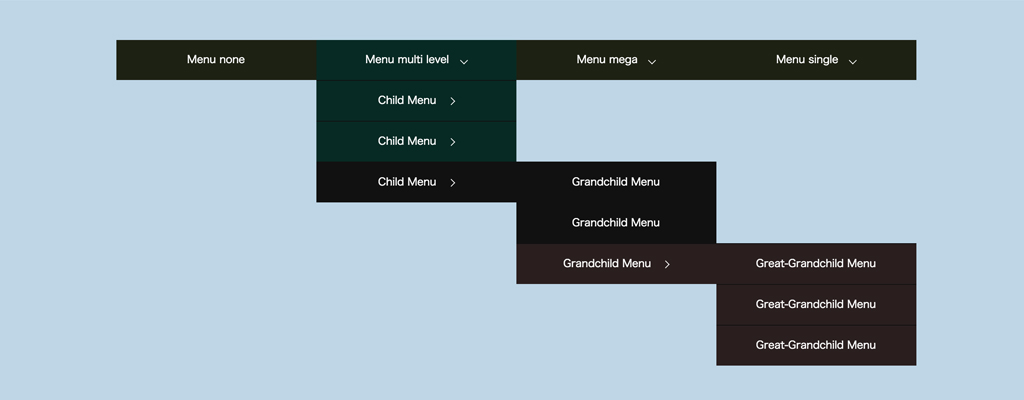
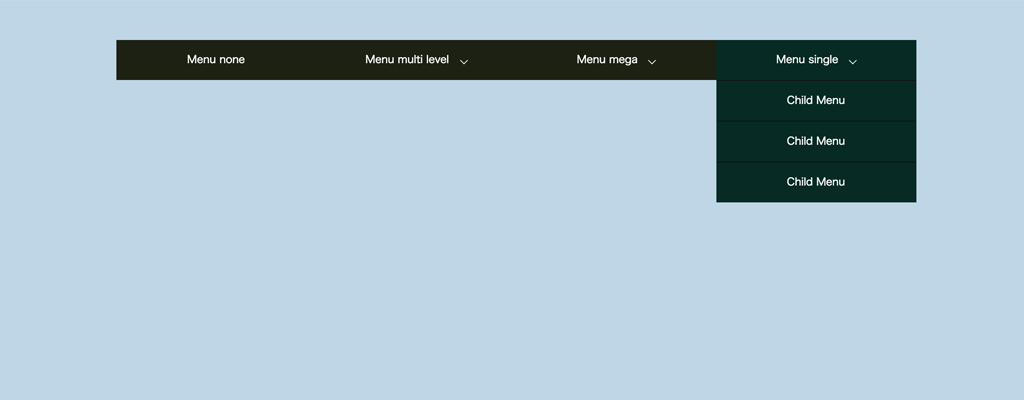
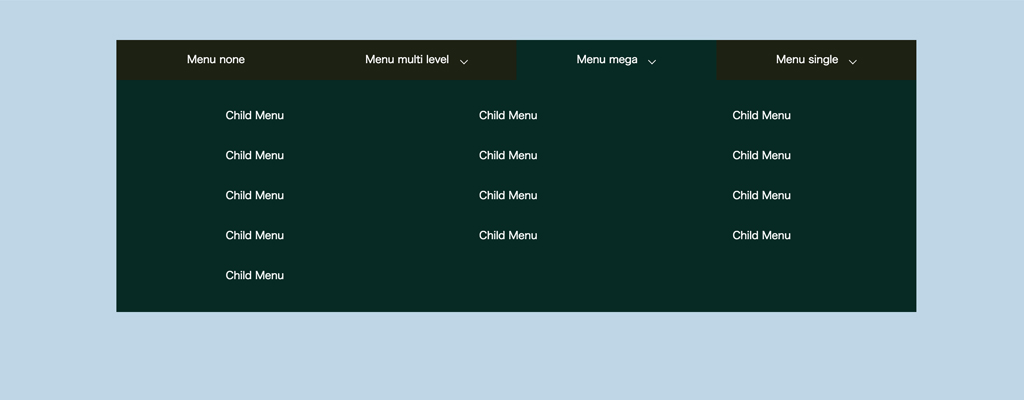
Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog
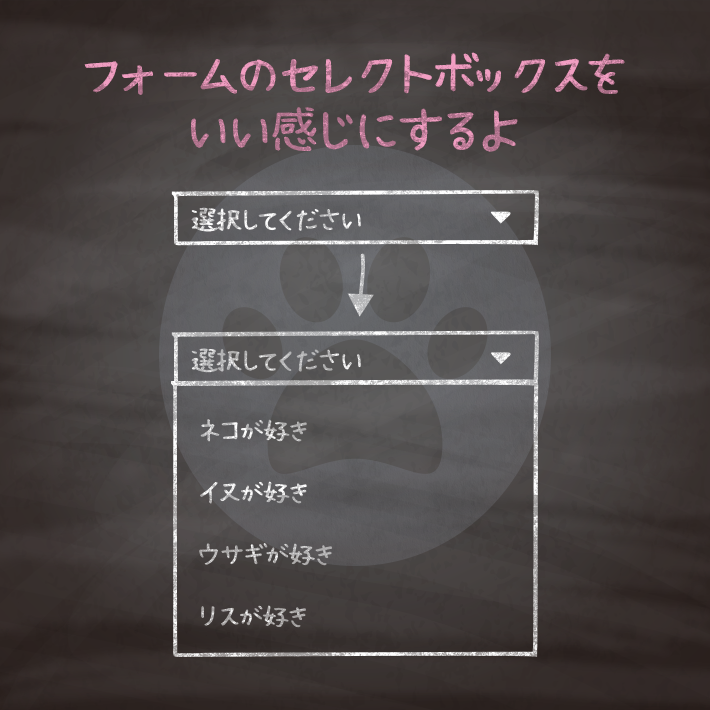
講師コラム 初心者の為のCSSコピペでOK! 横並びナビメニュー10選 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 基本的な横並び配置のメニューの作り方 CSS 投稿日 14年10月1日 by mororeco htmlcssだけで簡単な「 横並び配置のメニュー 」を作るときに、よくある3パターンのコードをメモしておきます。 そのまま使えるようなシンプルなものになっていますので、ご自由 コピペでできる! cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 フォームはサイトにはかならず必要になってくるアイテムですが、わかりやすく間違えにくいものにしたいですよね。 わかりやすくていい感じのセレクト
ドロップダウンメニューのアレンジで作る、わかりやすいナビゲーション Webサイトにおいて 主要なコンテンツへの目次の役割を果たすグローバルナビゲーション (グローバルメニューとも言われます)。 多くのWebサイトではヘッダーに配置された ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペット この記事ではContact Form 7の使い方〜カスタマイズ(コピペ可)まで丁寧に解説しています。 スパム対策プラグイン「Akismet」と連携させたコードを使用しているので、まずはそちらを設定しておくとスムーズになります。 現在「Akismet」は不要なプラグインです。
セレクトボックス おしゃれシンプルなアニメーション 11選 masayanohou 19年5月26日 CSSで使えるアニメーションが美しいセレクトボックスをまとめてみました! codepen から引用しています おしゃれな動き・デザインのセレクトボックスまとめ! コピペ シンプルなプルダウンですが、右側の選択メニューの矢印のデザインが変わっています。 ちょっと動きがうるさい感じはしますが、デザイン性が高いドロップダウンリストだと思います。 アコーディオンメニューをおしゃれにするcssスニペット15選。 ドロップダウンメニューのメインリンクを無効化 デザインと機能性に優れた本格ホームページを誰でも簡単に作成できます。 ビジネスを宣伝したり、作品を公開したり、ネットショップを開設したり、または新しいアイデアを試したり。




おしゃれなセレクトボックス ドロップダウンリスト のcss Javascriptサンプルまとめ Sounansa Net



Html5 Css3 Jqueryの無料ドロップダウンメニュー 25種類 おしブロ From Stoneweb
Web デザインおしゃれなデザインのサイトまとめ!のまとめ CSSCSSだけで作るドロップダウンメニュー(多階層) jQuery・CSSjQueryとCSSで作るアコーディオンメニュー Web デザインドロワーメニューを採用した参考サイト おしゃれなピュアCSSドロップダウンメニュー ピュアCSSのドロップダウンメニュー。JavaScriptを使わないユーザは知っておくべきインターフェース。 Jamie Coulter作 16年4月12日 シンプルイズベストなアコーディオンメニュー HTML、CSS、JavaScriptのアコーディオン デザイナーが陥りがちなミス、そして、その修正の仕方 "優れたフォームをデザインする" is published by Ray Yamazaki in Medium Japan




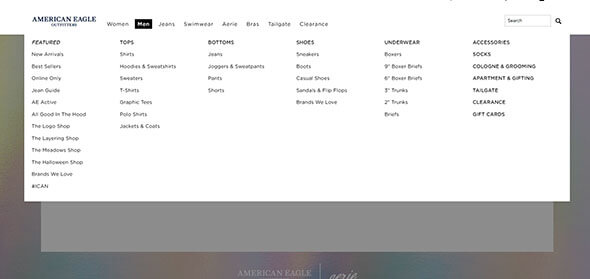
機能性の高いドロップダウンメニューデザインまとめ 30 Stunning Examples Of Drop Down Menu Design Designdevelop




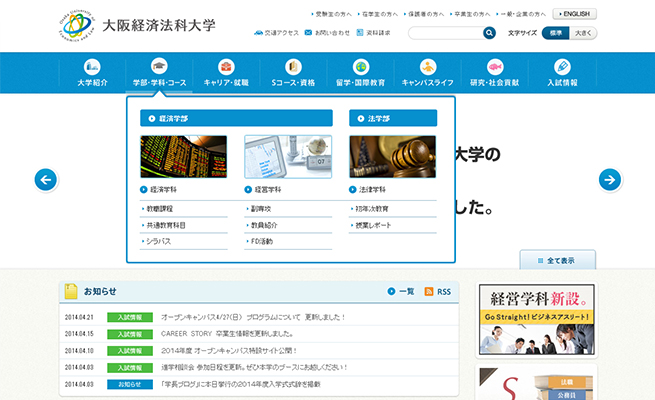
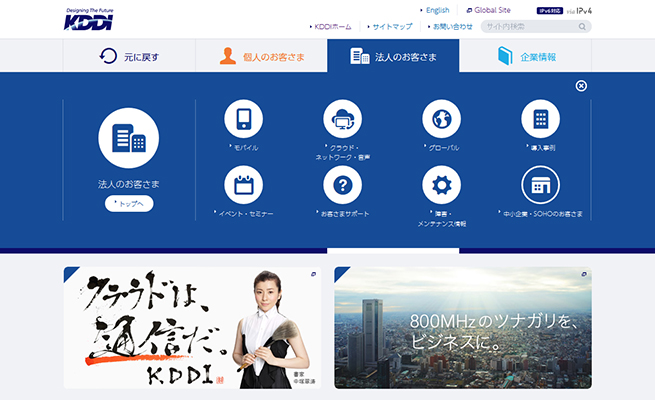
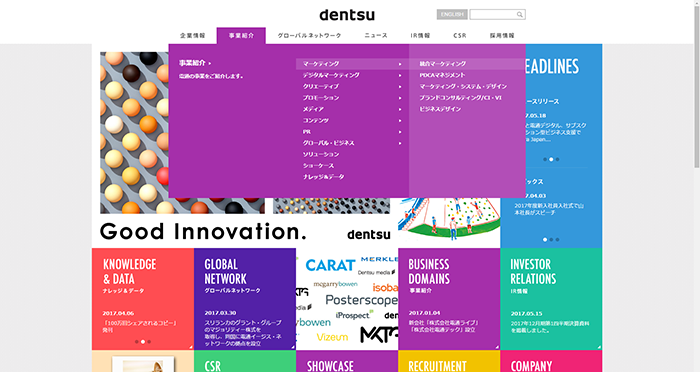
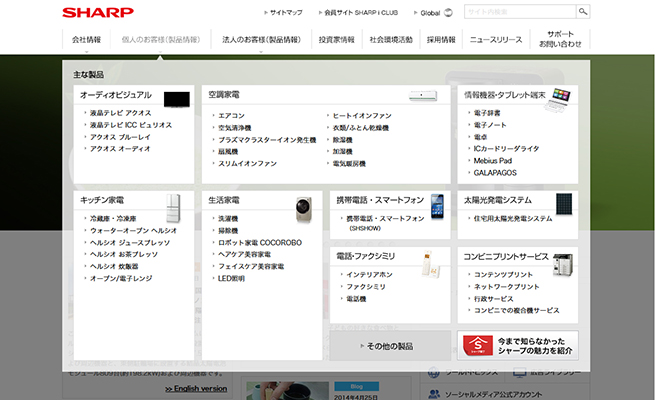
スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig
ぬるぬる動くオシャレなドロップダウンメニュー 19年4月11日 コピペで簡単!ページ送りのデザインcss 35選まとめページャー・ページネーション 19年1月31日 cssアニメーションで動く背景に!cssアニメーションバックグラウンド12選 19年4月17日 cssで簡単に実装できるクールなアニメーションドロワーメニュー10選上下左右・階層・スライドメニュー・ハンバーガーメニュー 19年4月11日 コピペで簡単! ページ送りのデザインcss 35選まとめページャー・ページネーション 19年1月31日 cssアニメーションで動く背景に! cssのみで実装するシンプルなドロップダウンメニューの解説記事。 印象的なイメージヘッダー+新着記事(+ウィジェット拡張ok)なシンプルデザイン。おしゃれなホームページが超簡単に作れます! >




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




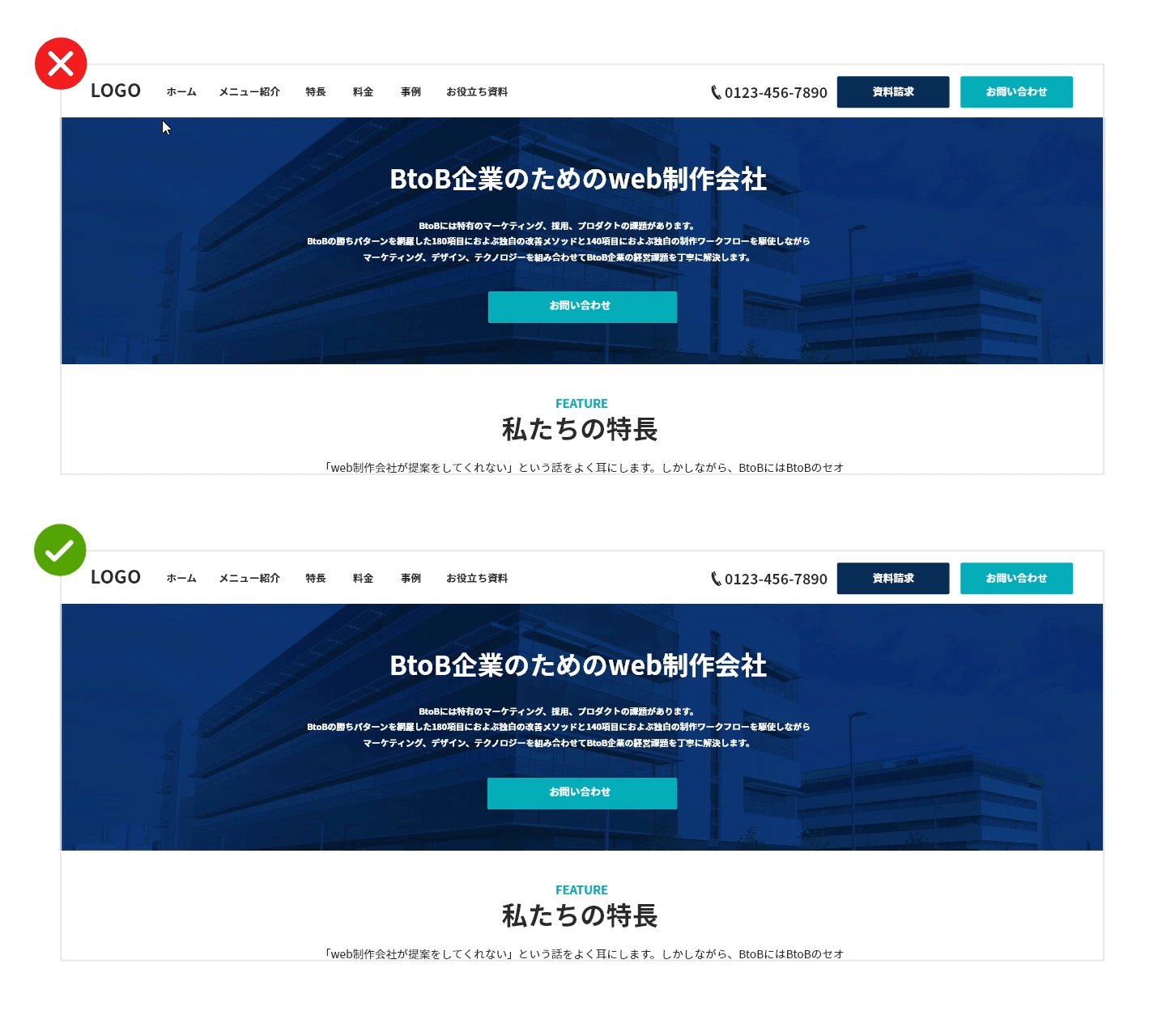
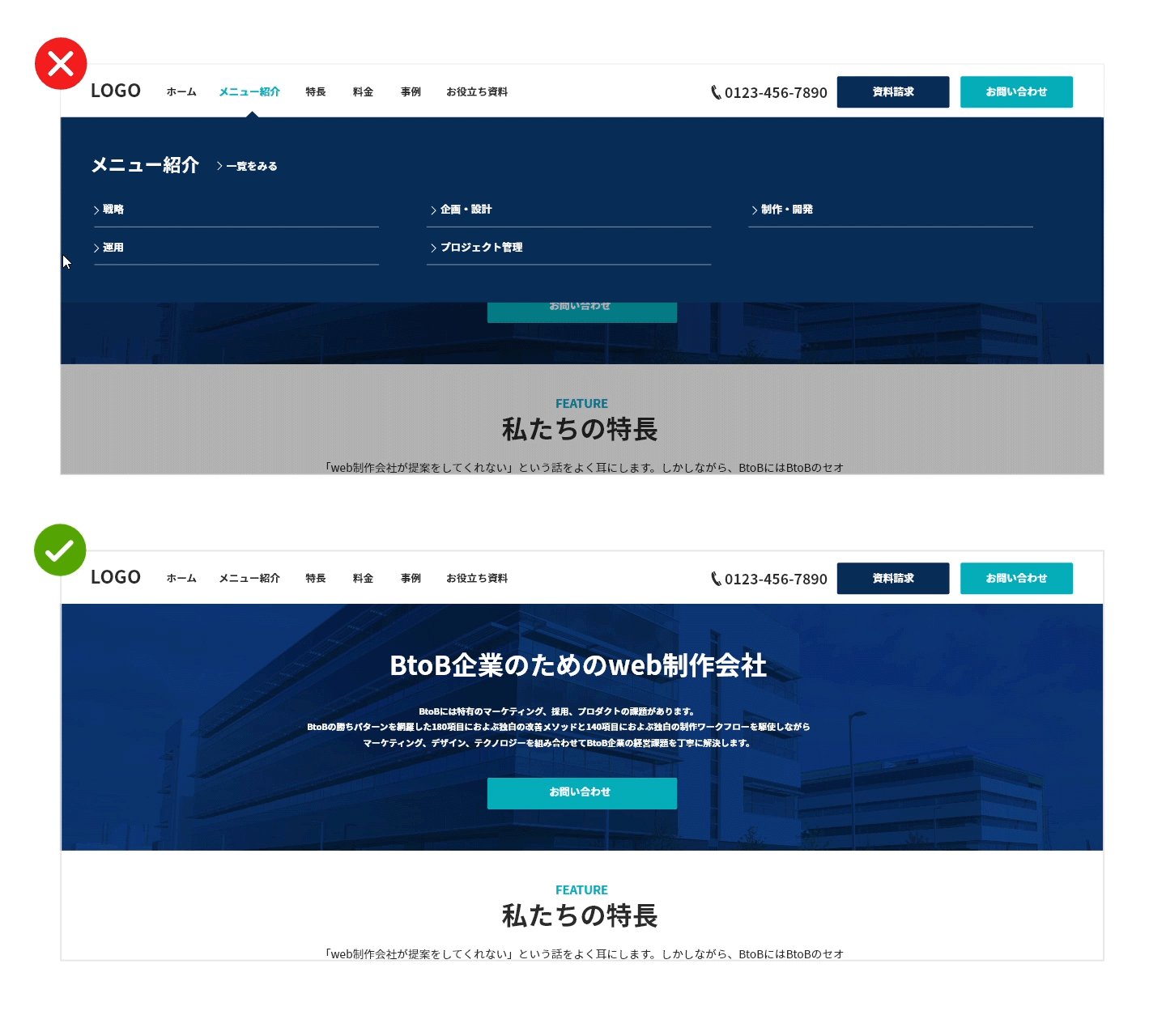
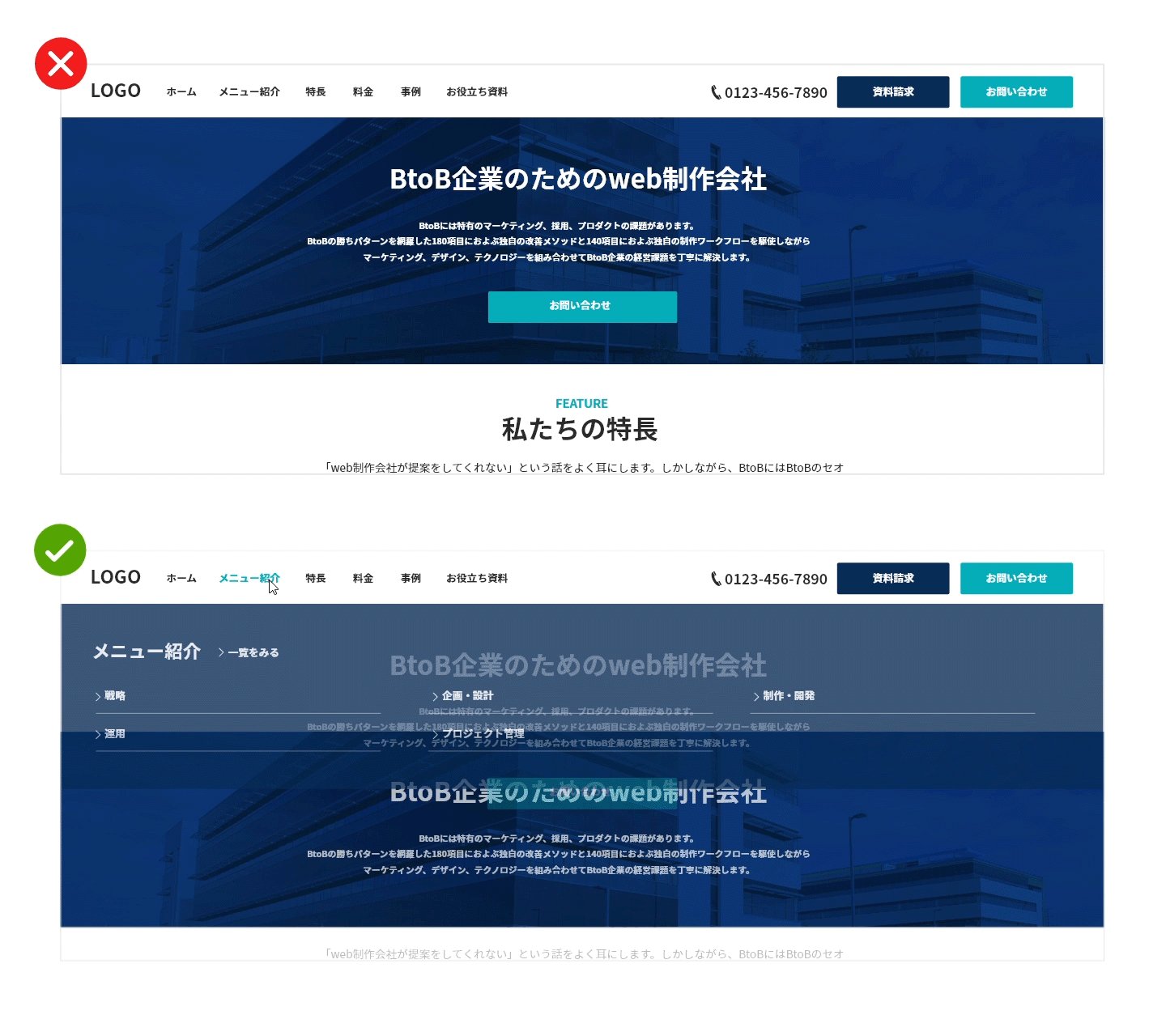
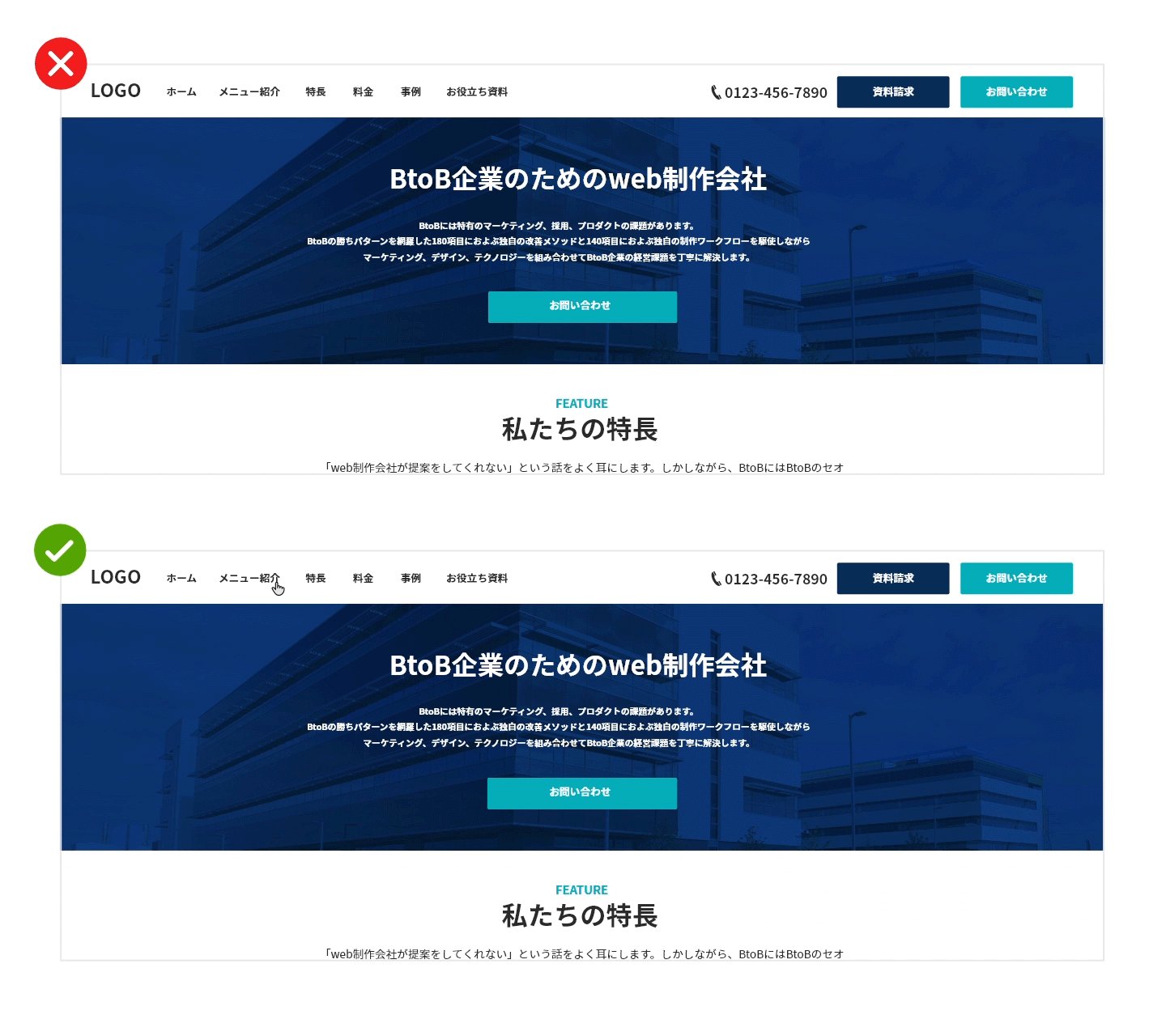
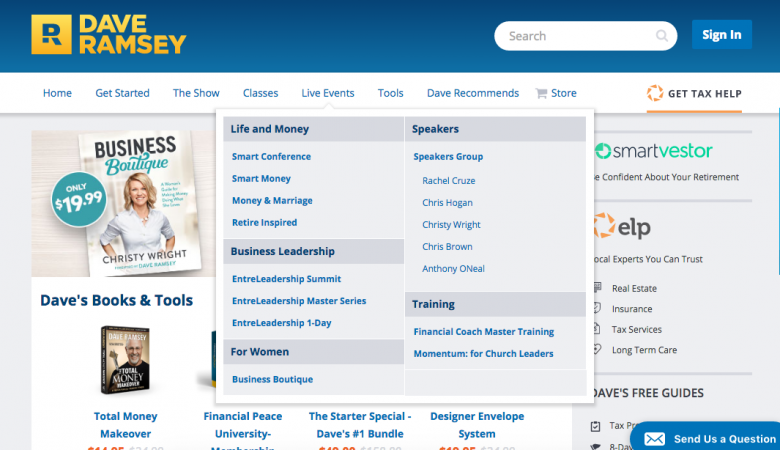
Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit
メガメニューは、クリックまたはマウスオーバーで開くドロップダウンメニューの1種です。 通常のドロップダウンメニューと比べて広いスペースを確保することで、 階層化したページをグループごとに表示 したり、 写真やアイコンを使った CSS縦リスト型メニュー デシノン リスト型メニュー アニメーションがすごい! CSS縦リスト型メニュー れい 19年5月6日 CSSで使える縦リスト型メニューをまとめてみました。 codepen から引用しています。




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




Ecサイトでよく使われているui デザインまとめ6選 カルーセル プルダウンメニュー など 株式会社lig




Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト




コピペでできる Cssでドロップダウンメニューを作る方法 ゆうがブログ




Css Ie6 7も考慮した Css3で実装するドロップダウンメニュー コリス




縦 横 ドロップダウンなどのフリーcssメニューデザイン108個 いぬらぼ




5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ




多階層ドロップダウンメニュー Naeco Jp




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog



ドロップダウンでメニューを表示するレスポンシブグローバルメニュー Jquery Doubletaptogo Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ




ウェブ ユーザビリティの簡単9原則 Knowledge Baigie




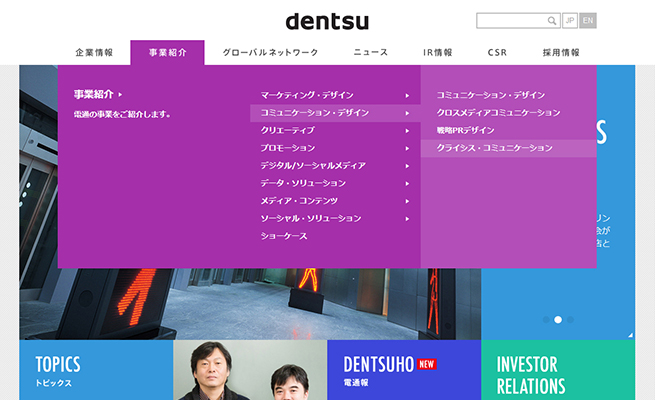
流行はファットフッターからメガメニューへ 株式会社ぺいじず




Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト




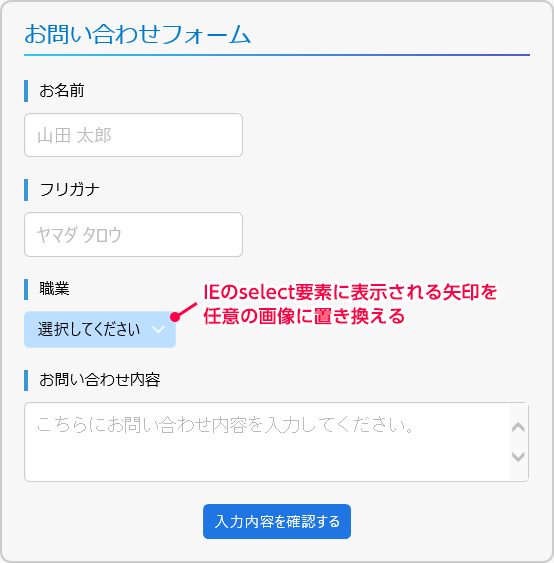
Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン




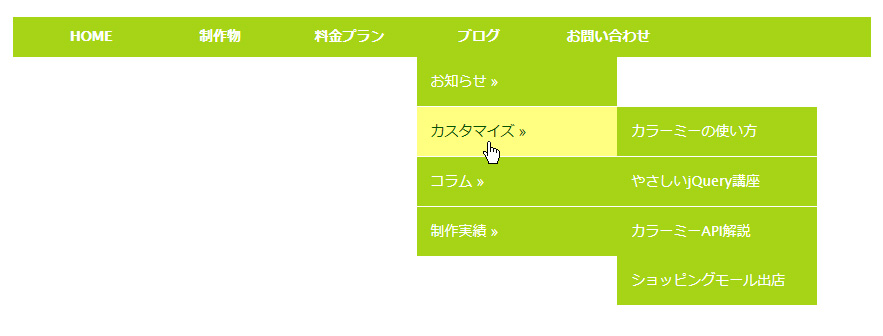
Cssだけで作る 多階層 なドロップダウンメニュー 作る 階層 なか




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk



1




5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ




Web開発 Css ドロップダウンメニュー4作品 Qiita




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト




ドロップダウン デザインガイドライン U Site




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




コピペでできる Cssでドロップダウンメニューを作る方法 ゆうがブログ




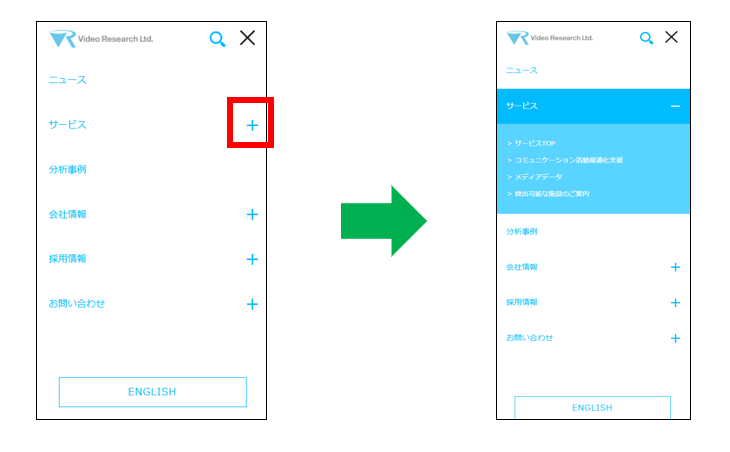
レスポンシブwordpressテンプレートのスマホメニューでドロップダウンが使えるようにするカスタマイズ方法 シンプルでおしゃれなwordpressテーマ Minimal Wp




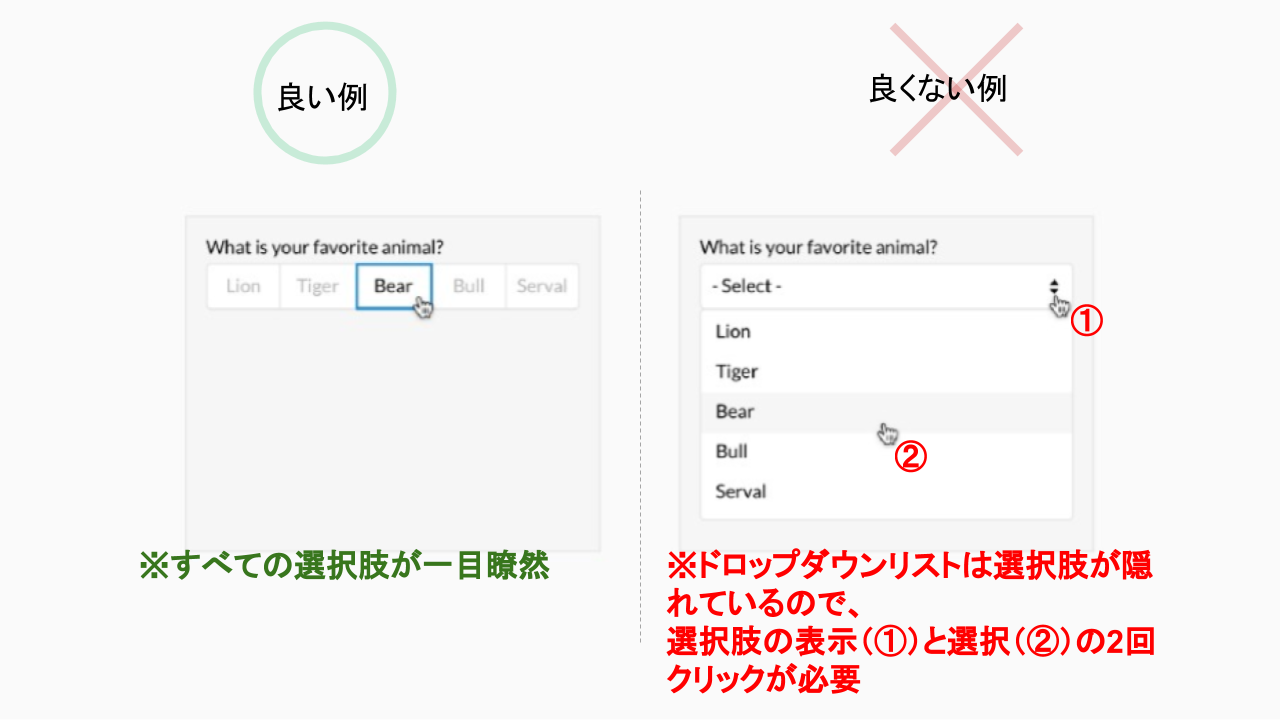
選択式フォームの最適な表示方法は ドロップダウンメニューだけじゃない Workship Magazine ワークシップマガジン




メガメニューをwebサイトデザインで活用するために知っておくべき考え方を使用例とともに解説 Seleqt セレキュト Seleqt セレキュト




アニメーションが美しいセレクトボックスをcssで デシノン




デザイナーが参考にしたい メガメニューを活用したサイトデザイン8選




ロールスクリーン ロールカーテン フルネス デザイン 格安 安い 通販 幅広 おしゃれ テンション ノンビス スリム つっぱり 規格 180 高級 業務用 1 高さ180cm 幅90cm 本物 強力つっぱり 270cm 45 90 アウトレット 遮光




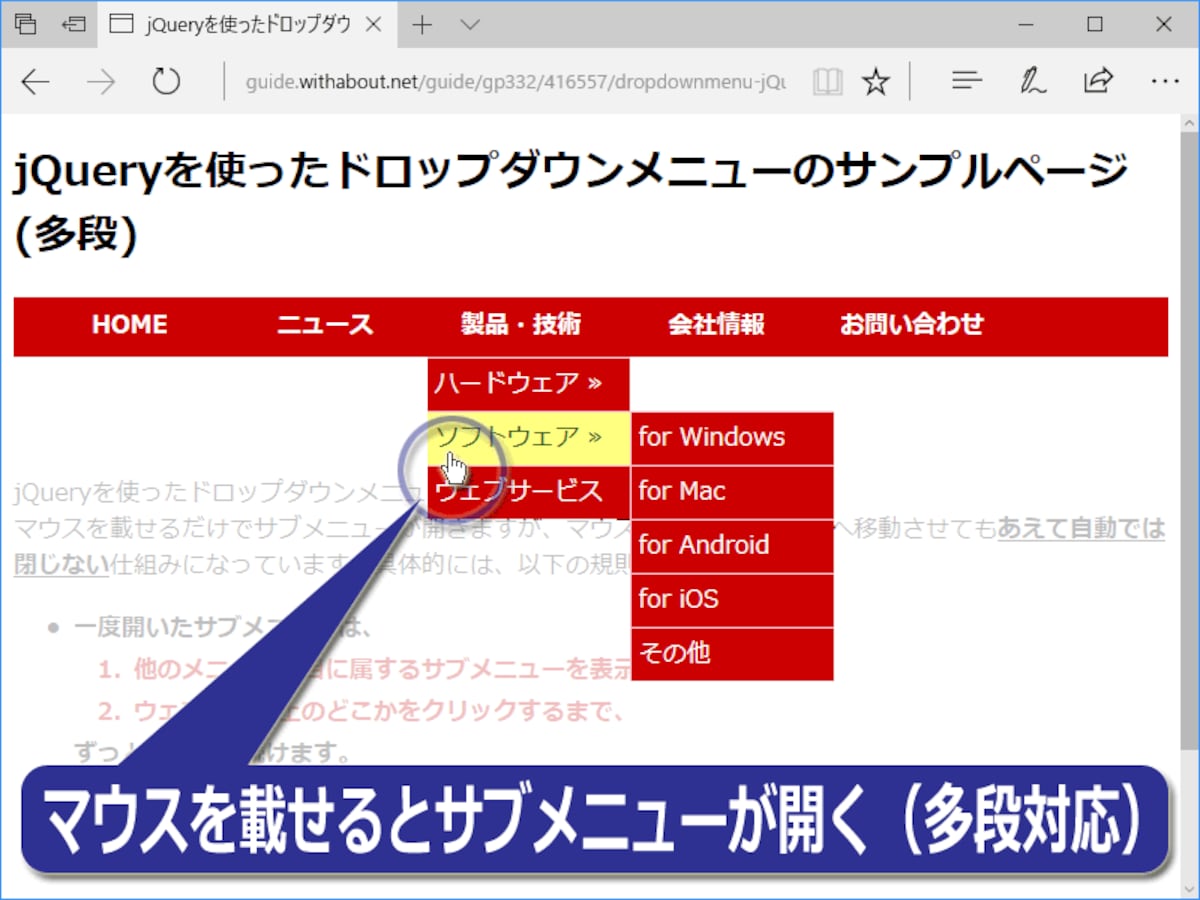
簡単なドロップダウンメニューの作り方 Jquery活用編 ホームページ作成 All About




必見 Cssで作るセレクトボックス10選 カスタムできるスニペット Seleqt セレキュト Seleqt セレキュト




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit




Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips




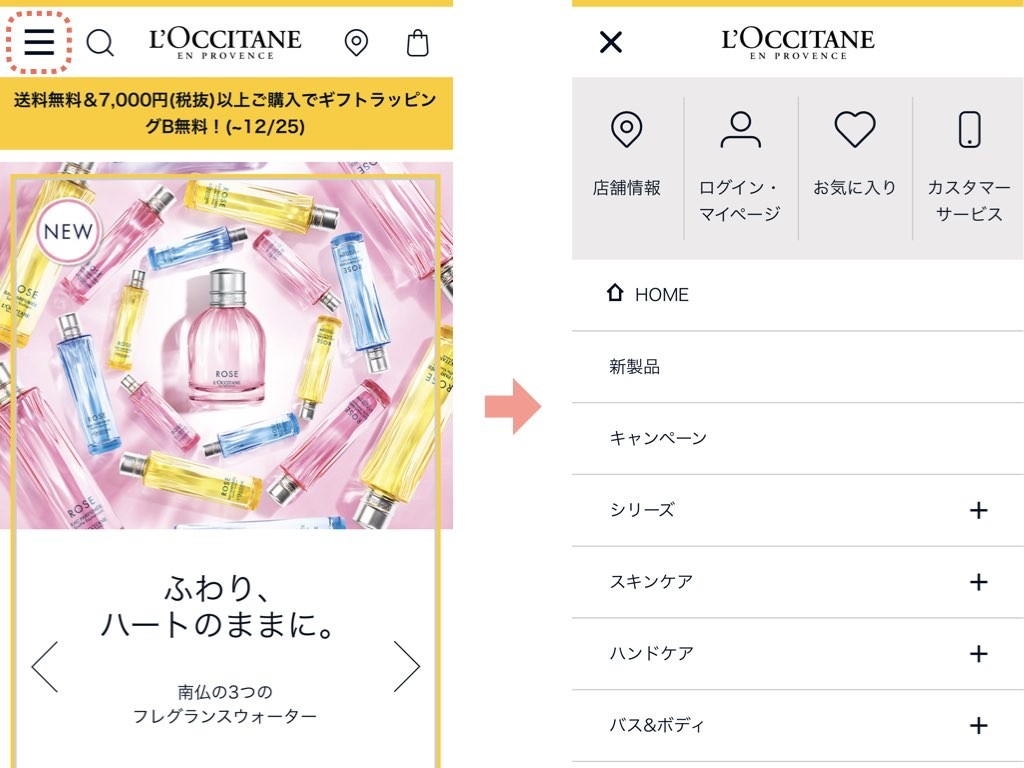
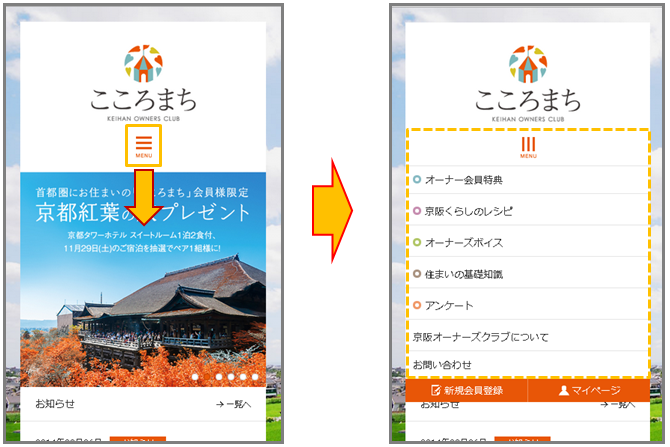
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




デザインが素敵な参考にしたいecサイト10選 Ecサイト制作の 企画 構築 運用ならecサイト制作 Com




これで分かる メガメニューの基本の作り方 成果につながるwebスキルアッププログラム




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit




ドロップダウン デザインガイドライン U Site




ウェブデザイン用の各エレメントをフラット ソリッドなど複数のスタイルに展開させたpsd素材 3in1 Ui Elements コリス




ドロップダウン デザインガイドライン U Site




Cocoon サイドバーのアーカイブでドロップダウンをカスタマイズ



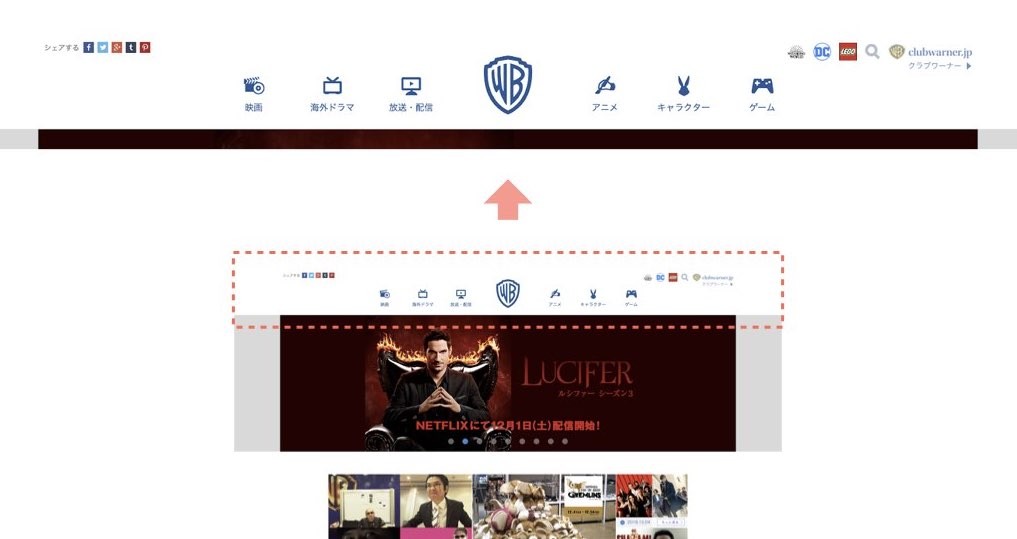
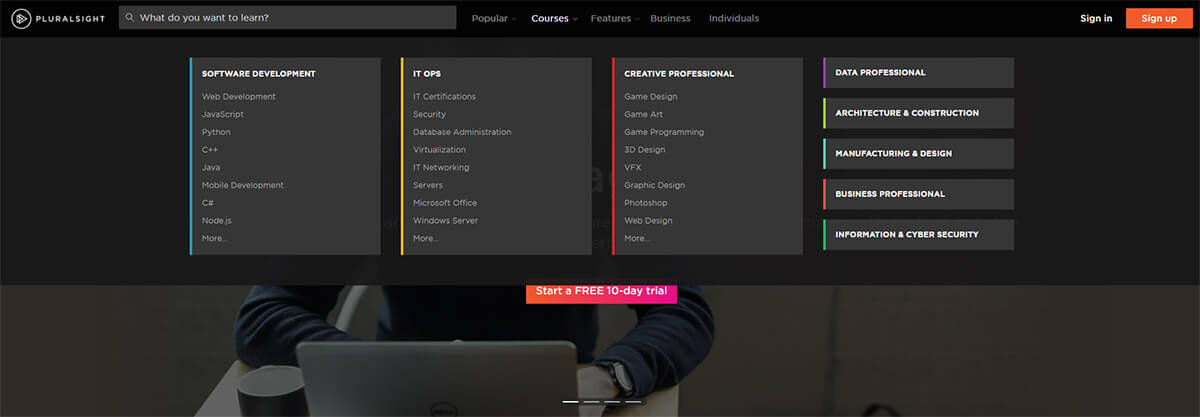
Japan Web Design Gallery 日本のwebデザインギャラリー メガドロップダウンメニュー



Japan Web Design Gallery 日本のwebデザインギャラリー メガドロップダウンメニュー




18年 今時のメガメニューをまとめてみた 株式会社しずおかオンライン




プルダウンメニューのデザインを変更する Graycode Html Css




Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday



3




5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ




最新スマホサイトのデザインをご紹介 プラスワーク




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




18年 今時のメガメニューをまとめてみた 株式会社しずおかオンライン




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




ドロップダウンメニューが写真の下に潜り込む場合の解決方法 Jimdo虎の巻




レスポンシブなドロップダウンメニューをつくる Notes By Sharesl




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




コピペcssでハンバーガーメニュー デザイン おしゃれにレスポンシブ Staldia スタルディア




Web デザイン ドロワーメニューを採用した参考サイト Webdesignday




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




まとめ セレクトボックスのオシャレなデザインcssコピペサイト9選 Peiのフリーランスエンジニアブログ




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




Uiに迷ったらこれ よく使われるuiの種類とパーツ11選 Webmedia




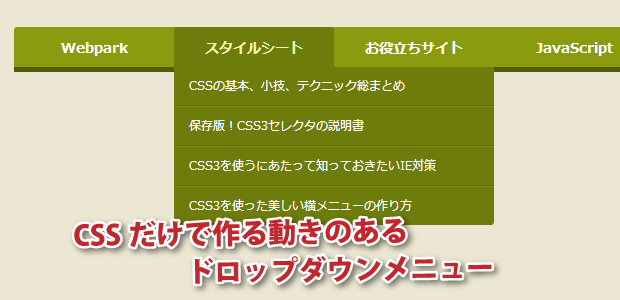
Cssだけで作る動きのあるドロップダウンメニュー Webpark




選択プルダウン Select Option をおしゃれにするcssスニペット15選 Kodocode




メガメニューはサイトナビゲーションに効果あり U Site




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




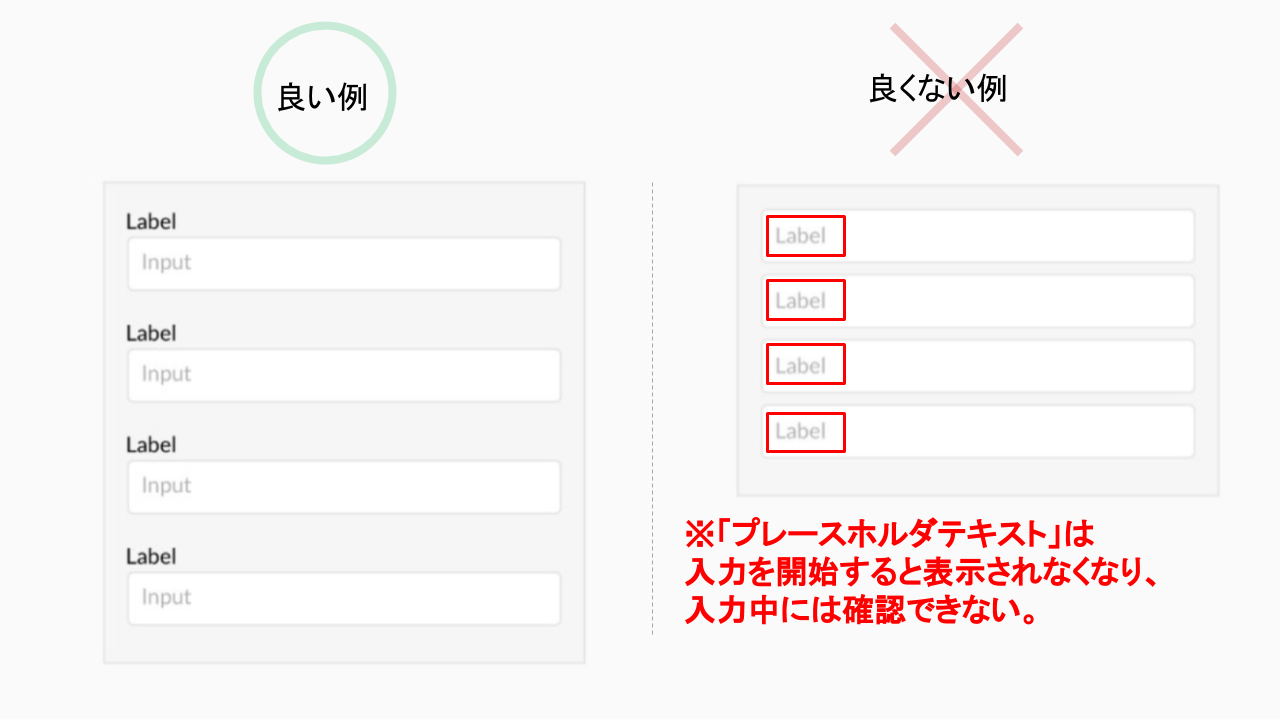
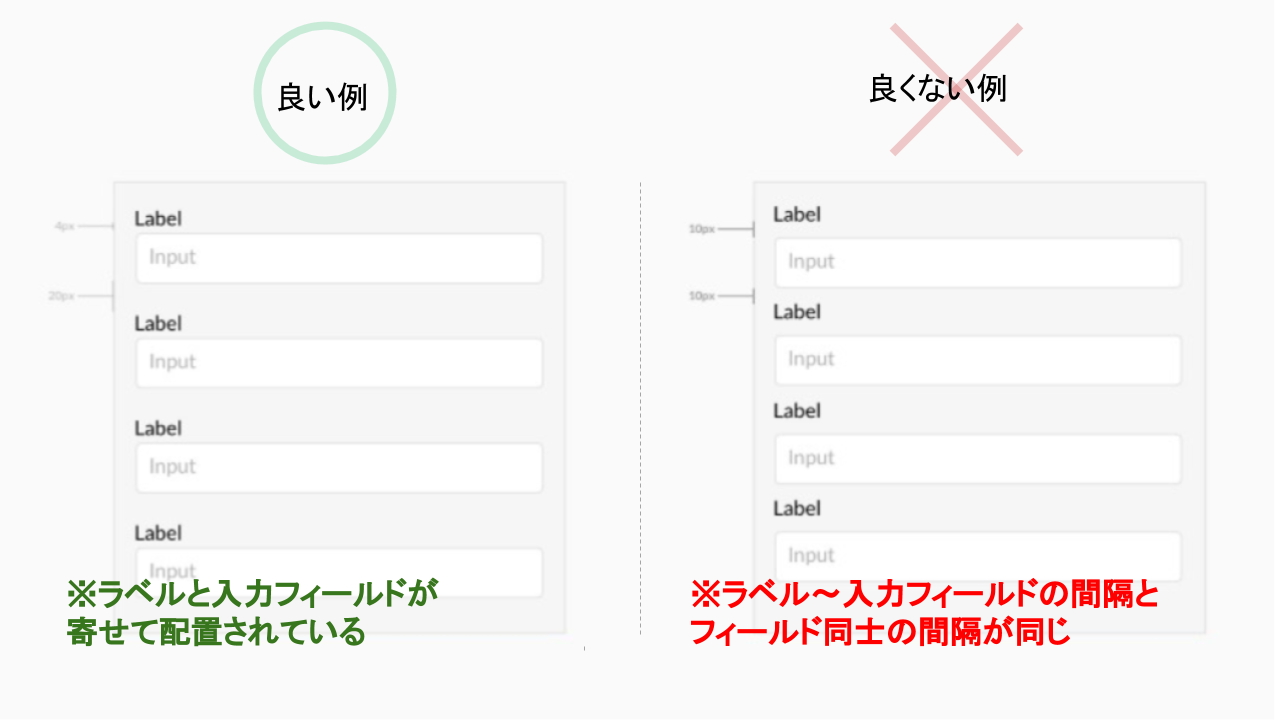
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト




コピペで完了 ヘッダーのドロップダウン型カテゴリメニューの作り方 Ogaria 繁盛レシピ




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



Cssで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方 コピペでok Yukihy Life




入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト




レスポンシブなドロップダウンメニューをつくる Notes By Sharesl




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト



1




Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




その選択肢 大丈夫 フォームでプルダウンメニューを使う際に気をつけたいこと Ui改善ブログ By F Tra




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




多階層ドロップダウンメニュー Naeco Jp




機能性の高いドロップダウンメニューデザインまとめ 30 Stunning Examples Of Drop Down Menu Design Designdevelop




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday




Cssだけ マウスオーバーでドロップダウンするナビゲーションメニュー3選 アニメーション Css アニメーション ブログ アニメーション




コピペでできる Cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト



1




Wordpressのプルダウンをcssだけでシャレオツにカスタマイズしてみる Naokix Net
コメント
コメントを投稿